-
In today's digital age, mobile apps have become integral to our daily lives, catering to various needs and preferences. When developing a mobile app, choosing the right approach is crucial to delivering a seamless user experience. This blog will analyze the three main mobile app development approaches: Native vs. Hybrid vs. Web. By understanding their strengths and weaknesses, you'll be better equipped to make an informed decision that aligns with your project goals.
Native App Development
Native app development involves creating apps specifically for a particular platform, such as iOS or Android. It uses programming languages like Swift for iOS and Java or Kotlin for Android. Native apps offer unparalleled performance, as they are optimized for the platform's hardware and utilize platform-specific APIs.
It leads to a smooth user experience with faster load times, smoother animations, and access to device features.
Benefits
Here are the benefits of native app development:
- Performance: Native apps deliver the best performance since developers tailor them to the platform's capabilities and APIs.
- User Experience: These apps provide a seamless and native user experience, which can result in higher user engagement and satisfaction.
- Access to Device Features: Native apps have direct access to device features like camera, GPS, and sensors.
- Offline Functionality: They can work offline, enhancing user experience in areas with limited or no connectivity.
Considerations
- Development Time and Cost: Building separate apps for different platforms increases development time and costs.
- Resource Expertise: Developers with platform-specific expertise are required.
- Maintenance: Maintenance and updates need to be managed separately for each platform.
Suggested Read | Mobile App Development | An Introductory Guide
Hybrid App Development
Hybrid app development combines elements of both native and web app approaches. Developers create a single codebase using web technologies such as HTML, CSS, and JavaScript, which is then wrapped in a native container that allows it to run on various platforms. Frameworks like React Native and Flutter have gained popularity for building hybrid apps.
Benefits
Here are the benefits of hybrid app development:
- Code Reusability: Hybrid apps share a common codebase, reducing development time and effort.
- Access to Plugins: These apps can access native device features through plugins.
- Faster Deployment: You can deploy updates and changes quickly across platforms.
Considerations
- Performance: Hybrid apps might not match the performance of native apps for all use cases.
- User Experience: While close, hybrid apps may not provide the exact native experience.
- Dependency on Frameworks: You rely on third-party frameworks that may have limitations or require updates.
Also, Discover | An Investor’s Guide to Blockchain App Development for Business
Web App Development
Web apps are accessed through a web browser and do not require installation from app stores. Developers can build them using web technologies and access them across different devices and platforms. While not as powerful as native apps, web apps offer simplicity and accessibility.
Benefits
Here are the benefits of web app development:
- Cross-Platform Compatibility: Web apps work on various devices and operating systems without needing separate development.
- Easy Updates: Developers can make updates on the server side, ensuring all users receive the latest version instantly.
- Lower Development Cost: Building a single web app reduces development costs compared to native apps.
Considerations
- Limited Offline Functionality: Web apps might have limited functionality when offline or in areas with poor connectivity.
- Limited Access to Device Features: Web apps have limited access to device features compared to native or hybrid apps.
- Dependent on Browsers: Web apps rely on browser capabilities, which can lead to compatibility issues.
You May Also Like | A Beginner’s Guide to Web App Development
Choosing the Right Approach
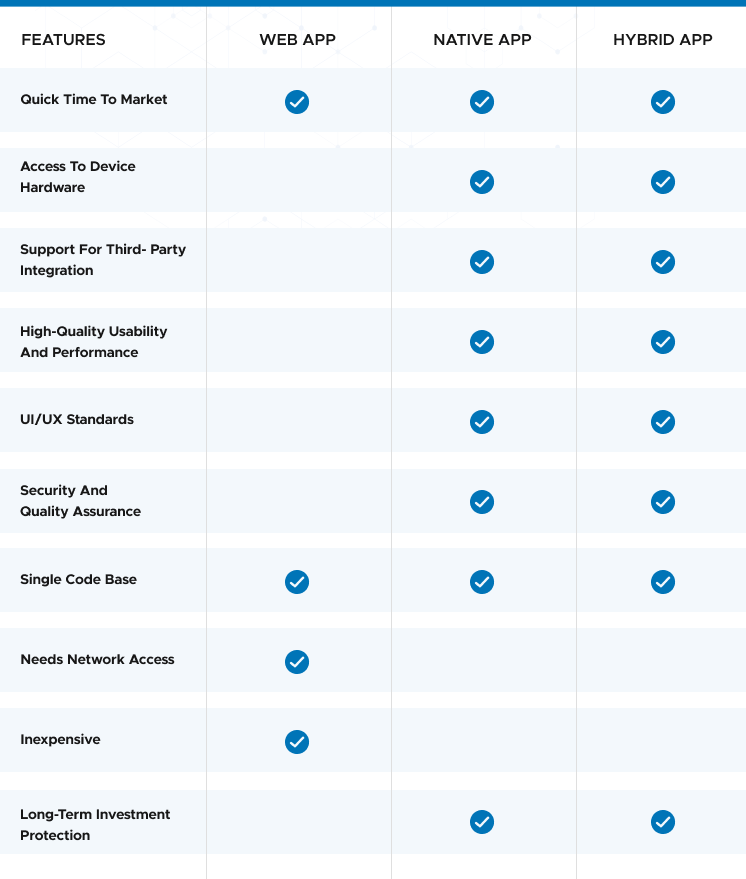
Selecting the most suitable mobile app development approach requires careful consideration of various factors. Here, we give a comparative analysis of native vs. hybrid vs. web mobile development on the basis of some key aspects that can guide your decision-making process:

Consider User Experience
User experience plays a pivotal role in the success of any mobile app.
Native apps often excel in providing a seamless and intuitive user experience due to their direct integration with the platform's native components. Users are accustomed to the look and feel of their device's operating system, and native apps can leverage these familiar elements to create a consistent and engaging experience. If your app's success relies heavily on user engagement, retention, and satisfaction, a native approach might be the ideal choice.
Hybrid apps, while offering a near-native experience, might not always replicate the native feel and performance.
Web apps, on the other hand, might have limitations in terms of interaction and responsiveness. Consider the level of user experience you aim to deliver and how it aligns with each development approach's capabilities.
Development Timeline
Time-to-market is a critical factor for many businesses. If you need to release your app quickly to seize an opportunity or stay ahead of competitors, a hybrid or web app development approach might be favorable.
These approaches allow you to create a single codebase that you can deploy across multiple platforms. They reduce development time compared to creating separate native apps.
Additionally, hybrid and web apps often enable faster updates and deployments, as developers can make changes on the server side and instantly reflect in the app. However, if you prioritize a native user experience and have the resources to develop and maintain separate apps for each platform, a native approach might be worth the investment.
Budget
Budget considerations are integral to any development project. Native app development can be more resource-intensive as it involves creating separate apps for each platform and requires platform-specific expertise. It can increase both development time and costs.
On the other hand, hybrid and web app development approaches can be cost-effective due to code reusability across platforms. Developing a single codebase can lead to significant savings in terms of development efforts and resources.
Consider your budget allocation and how it aligns with the requirements of each development approach. It's essential to balance the desired level of user experience with the available budget to make an informed decision.
Check It Out | Web3 App Development | Building a Decentralized Future
Conclusion
In conclusion, choosing the right mobile app development approach, whether it's native vs. hybrid vs. web, involves a comprehensive assessment of various factors, including user experience, development timeline, and budget. By carefully evaluating these aspects, you can align your decision with your app's goals, target audience, and resources. Whether you prioritize exceptional performance, rapid deployment, or cost-efficiency, the ultimate aim is to create an app that meets user needs, drives engagement, and contributes to your business's success.
If you are interested in mobile app development, connect with our mobile app developers to get started.

Our Offices
INDIA
Emaar Digital Greens, Sector 61,
Gurugram, Haryana
122011.
Welldone Tech Park,
Sector 48, Sohna road,
Gurugram, Haryana
122018.