-
Web app development has become an integral part of our digital landscape, powering the dynamic and interactive experiences we encounter daily on the internet. From social media platforms to e-commerce websites and productivity tools, web applications provide users with a seamless and immersive online experience. As technology continues to advance, the integration of emerging technologies like blockchain through specialized blockchain application development companies opens up new frontiers.
Within this article, we undertake an in-depth analysis of web application development, its fundamental concepts, technologies, and more.
Web App Development
Web application development is a process of creating applications that run on web browsers, accessible through the internet. It involves designing, building, and maintaining software applications specifically tailored for use on websites. It gives interactive and dynamic functionality to users.
Web app development typically encompasses front-end development (client-side), back-end development (server-side), database integration, security implementation, and user experience design. Web app development delivers efficient, user-friendly, and visually appealing applications that meet specific business or user needs.
Suggested Read | Web3 App Development | Building a Decentralized Future
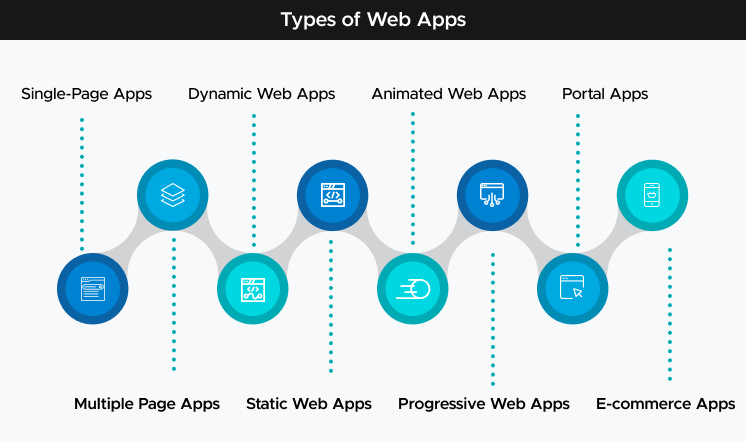
Types of Web Apps
The following types of web apps cater to different needs and user experiences:

Single-page Apps
Single-page apps (SPAs) are web applications that load a single HTML page and dynamically update the content as users interact with the app. They provide a seamless user experience by eliminating page reloads and offering smooth navigation within the app.
Multiple Page Apps
These apps are traditional web applications having multiple interconnected HTML pages. Each page represents a different section or functionality of the application, and users navigate between them by clicking on links or using menus.
Dynamic Web Apps
Dynamic web apps generate content dynamically based on user interactions and data input. They often utilize server-side programming languages, databases, and content management systems to provide personalized and real-time experiences.
Static Web Apps
Static web apps incorporate static HTML, CSS, and JavaScript files. They are pre-built and do not require server-side processing. These apps are well-suited for informational websites or simple applications that don't require frequent content updates.
Also, Explore | Native vs. Hybrid vs. Web | Choosing Mobile App Development
Animated Web Apps
Animated web apps focus on providing visually engaging experiences through the use of animations, transitions, and interactive elements. They utilize CSS animations, JavaScript libraries, and frameworks to create dynamic and visually appealing interfaces.
Progressive Web Apps
Progressive web apps (PWAs) combine the best features of web and mobile apps, providing an app-like experience within a web browser. Users can install PWAs on their devices. These apps have a web design that offers users a seamless and engaging experience as they work offline and send push notifications.
Portal Apps
Portal apps act as gateways to information, services, or applications by aggregating content from various sources and providing a unified user interface. They often feature personalized dashboards, widgets, and integration with external systems.
E-commerce Apps
E-commerce apps are specifically designed for online shopping and transactional purposes. They provide features such as product catalogs, shopping carts, secure payment gateways, and order management systems, facilitating online buying and selling.
You May Also Like | E-commerce Development in the Metaverse
Technology Stack for Web App Development
There are two categories of web tech stack - the front-end (client-side) and the back-end (server-side). Each stack presents developers with comprehensive toolsets that facilitate the creation of advanced, high-performance, and fast web applications.
Front-end Development Stacks
The front end is responsible for rendering the web application on the Internet and facilitating user interactions. Below are commonly utilized technologies for front-end development:
- HTML: structures the content of web pages
- CSS: provides styling to format HTML elements, determining fonts, styles, colors, and static aspects of the front end
- Javascript: a programming language that adds dynamism to HTML components, enabling interactivity on the front end
- Front-end UI frameworks: Angular, React, and Vue are popular frameworks that offer pre-built components and structures for efficient development
Back-end Development Stacks
The back end operates invisibly to end-users and supports the functionality of the front end. It operates behind the scenes, ensuring that each component of the application comprehends when and how to respond to user requests, enabling seamless user experiences.
To develop the backend, you need to utilize the following tech stacks:
-
Database: Using a database is essential for building a dynamic web app that offers extensive functionality. It allows you to store data, particularly when your app requires user information. Commonly employed databases for web development include MySQL, PostgreSQL, and MongoDB.
-
Server: The server receives, processes, and acts upon requests from the client's side. Apache and Nginx stand out as the two most popular servers for web apps.
-
Programming languages: Developers utilize various programming languages to create the backend application. Popular options include Node.js, Ruby on Rails, and Java.
-
Storage: The backend ensures secure and reliable storage for documents and images. AWS S3 and Firebase Storage come into play to fulfill this important function.
Check It Out | Why Go for Java for Ethereum Blockchain Development
Common Mistakes in Web App Development
When businesses embark on web app development, the following common mistakes they should be aware of to ensure a successful outcome:
Neglecting Research and Due Diligence
Failing to conduct thorough research and due diligence can lead to oversights and missed opportunities during the development process.
Lack of Scalability
Overlooking scalability can result in difficulties when accommodating growing user demands and can hinder the future expansion of the web application.
Ignoring Mobile Responsiveness
Neglecting to prioritize mobile responsiveness can lead to a subpar user experience on mobile devices, considering the increasing prevalence of mobile usage.
Inadequate Security Measures
Insufficient attention to security measures can expose the web application and its users to vulnerabilities, putting sensitive data at risk.
You may also like | Essentials of Efficient UI/UX Design in Mobile App Development
Poor Performance Optimization
Failing to optimize the performance of the web application can lead to slow loading times, sluggish user interactions, and overall dissatisfaction among users.
Limited Cross-Browser Compatibility
Ignoring cross-browser compatibility can result in inconsistencies and rendering issues across different web browsers, leading to a poor user experience.
Also, Visit | Why Develop a DApp | Is It Better Than A Traditional Web or Mobile App
Looking for Web App Development Services
At Oodles, we specialize in creating unique and innovative web apps tailored to your business needs. With our experienced team of professionals and cutting-edge technologies, we deliver top-notch solutions that resonate with your customers. Contact our web app developers today to start your web app project.

Our Offices
INDIA
Emaar Digital Greens, Sector 61,
Gurugram, Haryana
122011.
Welldone Tech Park,
Sector 48, Sohna road,
Gurugram, Haryana
122018.













